Com o objetivo de ampliar a pesquisa anterior, que resultou um estudo sobre o uso dos atributos ALT e TITLE e SEO, decidi fazer o mesmo experimento com alguns atributos para acessibilidade em SVG embutido dentro do HTML.
Publiquei as imagens abaixo desenhadas no inkscape sem nenhum atributo textual as descrevendo (apenas o elemento text do svg contendo um texto). Vou aguardar a indexação por ferramentas de busca e depois vou inserir atributos que descrevem as imagens e verificar como as ferramentas de busca indexam esse tipo de conteúdo e como tecnologia assistiva trata cada um deles.
Primeira imagem sem descrição alternativa
Estrela azul no elemento TITLEImagem de uma estrela azul sobre um círculo vermelho no elemento DESCThis is a star
Segunda imagem sem descrição alternativa
Blue Moon
O único conteúdo textual de cada SVG é apenas o que está dentro do elemento <text> e é exibido na imagem pelo navegador.
Atualização de 03 de março de 2016
A página foi indexada, e como esperado, as ferramentas de busca indexaram apenas o conteúdo dentro do elemento <text> dentro do SVG.

O segundo passo foi acrescentar as imagens elementos e atributos textuais. São eles:
Elemento <TITLE>
Elemento <DESC>
Atributo "ARIA-LABEL"
Para deixar o teste mais elaborado, fiz a relação dos elementos <TITLE> e <DESC> com atributos de ARIA aria-labelledby e aria-describedby respectivamente. Segundo o W3C, eles tem uma sutil diferença, mas para o experimento decidi manter os dois atributos:
aria-labelledby (property): Identifies the element (or elements) that labels the current element.
aria-describedby (property): Identifies the element (or elements) that describes the object.
The aria-labelledby attribute is similar to aria-describedby in that both reference other elements to calculate a text alternative, but a label should be concise, where a description is intended to provide more verbose information.
Com relação ao ARIA-LABEL, foi necessário adicionar um role="img" ao elemento do vetor. Decidi não colocar os atributos ária no elemento <SVG> para que ele não trate todo o conteúdo, especialmente texto, como imagem.
No primeiro teste com leitores de tela, o resultado para acessibilidade foi o seguinte:
<title> |
<desc> |
<text> |
"aria-label" |
|
|---|---|---|---|---|
| Safari 9 / VoiceOver 7 / MacOS X | Sim | Sim | Sim | Sim |
| Firefox 44 / VoiceOver 7 / MacOS X | Sim | Sim | ||
| Chrome 48 / VoiceOver 7 MacOS X | Sim | Sim | Sim | |
| IE11/ JAWS 17 / Windows 7 | Sim | Sim | Sim | Sim |
| Firefox 44 / JAWS 17 / Windows 7 | Sim | Sim | ||
| Chrome 48 / JAWS 17 / Windows 7 | Sim | Sim | ||
| IE11 / NVDA 2016 / Windows 7 | Sim | Sim | ||
| Firefox 44 / NVDA 2016 / Windows 7 | Sim | Sim | ||
| Chrome 48 / NVDA 2016 / Windows 7 | Sim | Sim | Sim |
Caso alguém tenha interesse em fazer testes com outras combinações de browsers e leitores de tela, o código somente das imagens está disponível neste link.
O próximo passo é aguardar a indexação desses novos elementos da primeira imagem e fazer testes da indexação desse conteúdo por ferramentas de busca.
Atualização de 15 de abril de 2016
Fiz uma pequena atualização no atributo ARIA-LABEL que impactou a compatibilidade com os leitores de tela. Como existia um atributo ROLE=IMG em um elemento que agrupava o desenho e texto, o leitor de tela não lia adequadamente o elemento <text>. Com essa mudança os leitores de tela conseguem ler esse elemento como um texto.
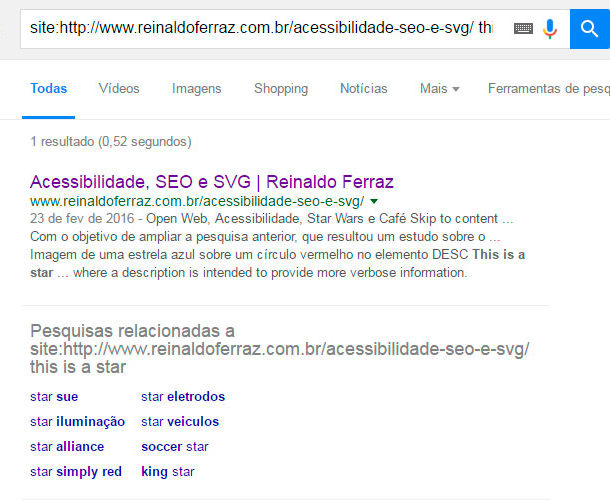
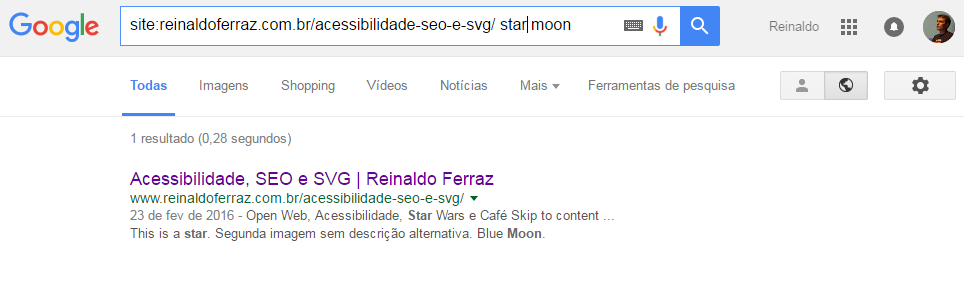
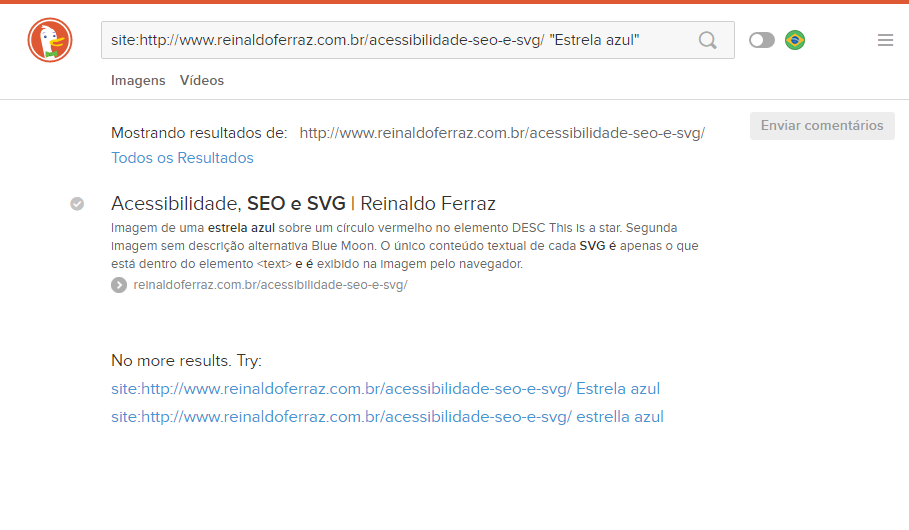
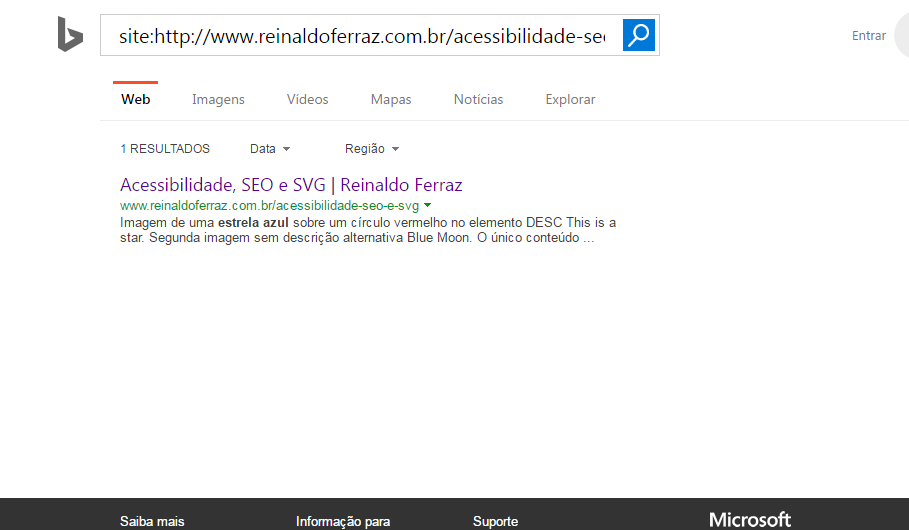
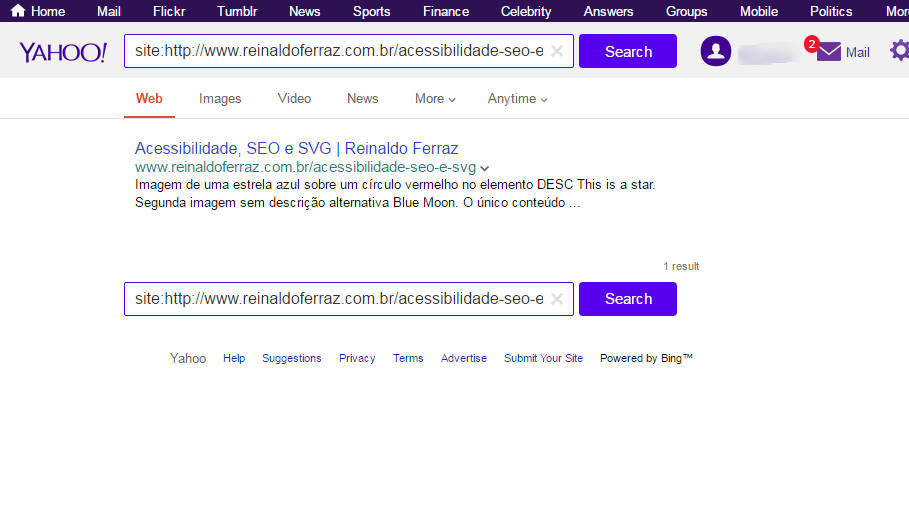
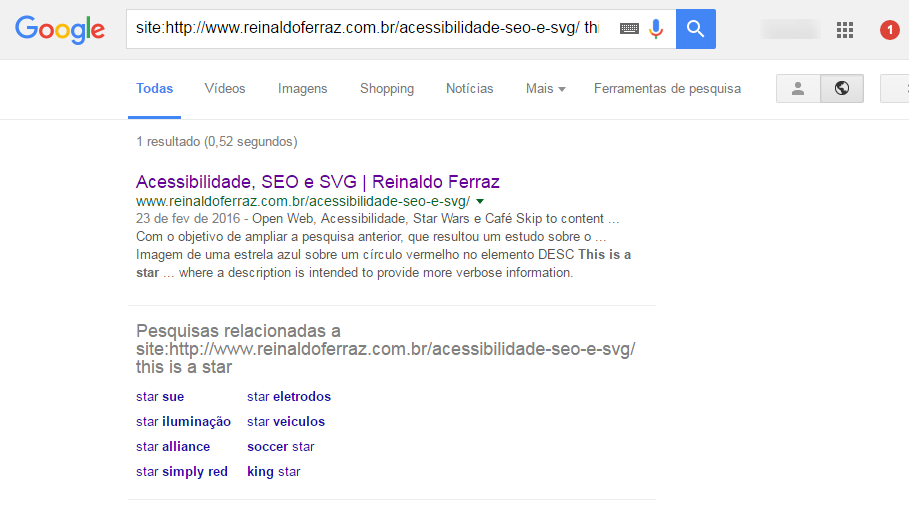
As alterações da página foram indexadas. Fiz uma busca com quatro buscadores (Bing, DuckDuckGo, Google e Yahoo) para verificar como se comportavam. Abaixo está o resultado:
- Os quatro buscadores indexaram o conteúdo dos elementos <text> e <desc>
- Nenhum dos quatro buscadores indexou o conteúdo do elemento <title> e do atributo ARIA-LABEL
O resultado das imagens abaixo mostra a busca na página pelo termo “estrela azul”, que aparece tanto no elemento <desc> quanto no elemento <text>:



O resultado no Bing, DuckDuckGo e Yahoo mostra que os buscadores indexam o conteúdo dos elementos <text> e <desc>. Com relação ao Google, ele faz a indexação mas não consegui buscar pelo termo que estava dentro do elemento DESC, apesar de estar indexado. A busca no Google foi feita com o termo “This is a star”

Conclusão
- Existem diversos recursos para tornar SVG acessível. Infelizmente nem toda tecnologia assistiva dá suporte a todos esses recursos
- Alguns recursos utilizados para descrever imagens dentro do SVG , como os elementos <text> e <desc>, são indexados por ferramentas de busca.
- Diferente do experimento com o atributo ALT, os quatro buscadores pesquisados indexaram o conteúdo dos elementos <text> e <desc>
- Nenhum dos quatro buscadores indexou o conteúdo do elemento <title> e do atributo ARIA-LABEL
Dessa forma, é uma boa utilizar dos elementos <text> e <desc> dentro do SVG. Vale lembrar que o elemento <text> por padrão é visível no browser, enquanto o elemento <desc> permanece invisível. Isso é bom para acessibilidade e bom para indexação de conteúdo em mais de uma ferramenta de busca.