Certos tipos de animações podem causar desconforto para algumas pessoas. Esse artigo vai mostrar como permitir que o usuário tenha controle sobre as animações na sua aplicação Web. O objetivo deste post não é desestimular o uso de animações mas sim possibilitar opções que respeitem as configurações do usuário.
Utilizar animações na Web é muito simples. O que antes fazíamos com muito Flash e Javascript hoje podem ser feitos com poucas linhas de CSS. Porém, o uso de animações pode ser desconfortável para algumas pessoas e elas devem ter opção de desligar ou minimizar as animações na sua tela.
Animações podem incomodar para pessoas com Transtorno do Espectro Autista (TEA) e podem dificultar sua atenção. A Talita Pagani comenta sobre isso no seu projeto GAIA (que já virou até livro):
“Pessoas com TEA podem ter dificuldade para prestar atenção ao conteúdo primário apresentado na tela devido à distração de conteúdo secundário, como imagens de fundo, cenários com muitos detalhes, fundos texturizados ou elementos animados.”
Outro fator importante é que certos usuários podem se sentir mal com certos tipos de animações. Algumas pessoas podem sentir enjoos e náusea devido ao movimento em uma tela.
Por esse motivo é importante possibilitar que o usuário decida se quer ou não ver as animações em aplicações no seu dispositivo.
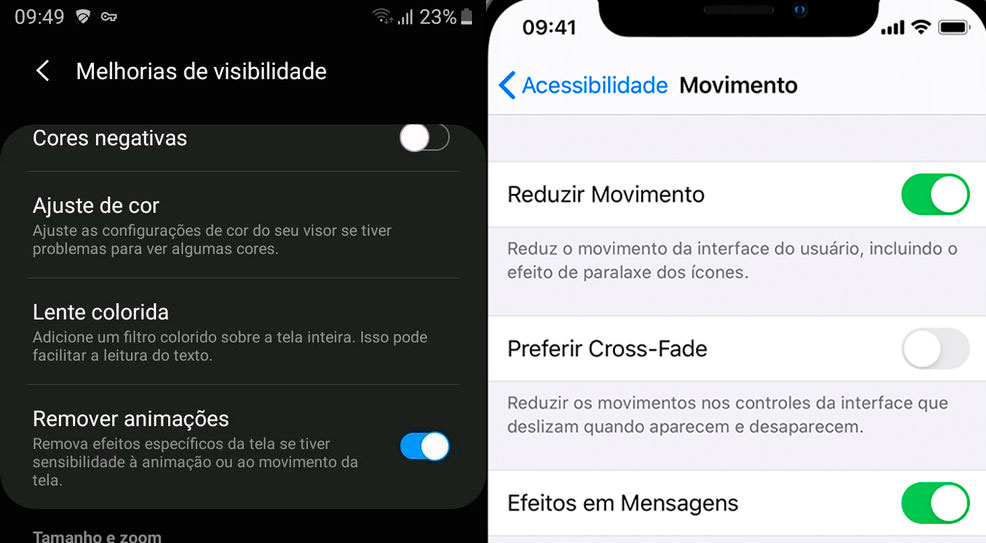
Atualmente os principais fabricantes de dispositivos móveis permitem em suas configurações que os usuários desabilitem as animações do sistema operacional:
- Android: vá em configruações – acessibilidade, melhorias de visibilidade e habilite “remover animações”
- IOs vá em ajustes, acessibilidade, selecione movimento e ative “reduzir movimento”

Porém esse recurso não funciona nos navegadores se a aplicação estiver não preparada para isso. E para contemplar essa opção do usuário foi criado o recurso prefers-reduced-motion.
Controlando redução de movimento no CSS
Dentro da documentação de Media Queries Level 5 (ainda com status de W3C Working Draft) há uma sessão específica de recursos de preferência do usuário. Lá é possível contemplar diversas configurações do usuário como aumento ou redução de contraste, transparência e movimentos. Esse último será abordado neste artigo.
Essa Media Query permite adicionar CSS para modificar ou desabilitar as animações da aplicação de forma muito simples. A prefers-reduced-motion funciona da seguinte forma:
Este é o CSS da minha animação que vai fazer uma bolinha vermelha andar 100 pixels para a direita:
.anima {
animation: walk 2s linear infinite alternate;
}
@keyframes walk {
0% { margin-left:10px; }
100% { margin-left:110px; }
}
Usar um código dessa forma na aplicação não vai respeitar as preferências do usuário referentes a redução de movimento. Para a configuração do usuário ser respeitada devemos adicionar a prefers-reduced-motion ao código:
@media (prefers-reduced-motion) {
.anima {
animation-name: stop;
}
}
@keyframes stop {
margin-left:10px;
}
Neste exemplo mudei apenas o nome da animação para fazer referência aos seletores sem movimento. Dessa forma, quando o usuário estiver com a redução de movimento ativada a aplicação vai manter a bolinha parada.
Esse recurso funciona como uma Media Query qualquer. Sendo assim é possível alterar não só a animação. No exemplo de código a seguir temos uma bola vermelha em movimento (se a redução de movimento não estiver desabilitada).
See the Pen
redução animação by Reinaldo Ferraz (@reinaldoferraz)
on CodePen.
Caso o usuário desabilite as animações ele verá um quadrado azul parado.


Esse recurso já é suportado pela maioria dos navegadores.
É muito importante respeitar as opções de acessibilidade do usuário. Isso garante mais conforto para consumir conteúdo e flexibilidade para ações interativas do usuário.
Referências deste artigo:
- Projeto GAIA
- Revisiting prefers-reduced-motion, the reduced motion media query
- MDN Web Docs – prefers-reduced-motion
Crédito da imagem: Design vector created by stories – www.freepik.com