Fazer uma página Web acessível é muito mais fácil do que se imagina. Muitas vezes achamos que para tornar um sistema acessível precisamos implementar alguma biblioteca ou framework específico que vai resolver todos os problemas da nossa vida. Não é bem assim. Na verdade, é mais simples do que isso.
Gosto de comparar acessibilidade na Web com a acessibilidade na arquitetura e urbanismo. É muito mais fácil, simples e rápido quando pensado das primeiras fases do projeto do que depois do produto pronto. Por isso costumo recomendar que acessibilidade deve ser considerada desde o início do projeto. Ela deve fazer parte da rotina do desenvolvimento. Desde a concepção do projeto, passando pelos wireframes até o processo de design e codificação da página ou sistema.
Depois de pronta, uma página que segue as diretrizes de acessibilidade desde o início do projeto é muito mais simples de ser verificada e ter suas eventuais barreiras de acesso corrigidas. Por isso resolvi citar os principais métodos que utilizo para testar a acessibilidade dos projetos nos quais me envolvo. É um breve checklist que pode não garantir uma acessibilidade plena, mas ajuda bastante a encontrar as barreiras mais comuns das páginas Web.
Verifique se seu site é acessível via teclado
Talvez uma das principais dicas para testar a acessibilidade de uma página Web. A navegação via teclado aponta para eventuais barreiras de acesso e bloqueios na navegação via teclado (chamadas de keyboard traps). Esse tipo de teste é importante, pois usuários de tecnologia assistiva (como leitores de tela) e pessoas com mobilidade reduzida podem não conseguir utilizar o mouse e navegam via teclado pelos elementos interativos da página (como links, botões e campos de formulário).
Faça testes e defina algumas ações e atividades para serem feitas na página, por exemplo, fazer a compra de um produto, preencher um formulário de contato ou buscar uma notícia no site. Tudo isso somente por teclado.
Navegação via teclado também beneficia usuários de dispositivos móveis. Os leitores de tela da Apple (VoiceOver) e Android (Talkback) fazem a navegação por toques e foco em elementos interativos na página.
Tornar salto para conteúdo visível
O link para “ir para o conteúdo” é um dos primeiros links da página que recebe foco via teclado. Esse link é um simples elemento de âncora que direciona o foco para um ID do elemento container onde está o conteúdo principal. Ele é útil, pois evita que pessoas com mobilidade reduzida e usuários de leitores de tela tenham que dar dezenas de “tabs” para acessar o conteúdo principal.
A questão de deixá-lo visível ou não parte muitas vezes de questões estéticas. Costumo recomendar deixar o link para o salto para o conteúdo visível ou então deixa-lo escondido, mas quando o foco for feito nesse link, ele aparece na página, como esse exemplo do site webstandards.org.
Deixar o foco visível possibilita que pessoas com mobilidade reduzida saibam que existe esse recurso. Escondê-lo ainda o deixa acessível a usuários de leitores de tela, mas pode dificultar o acesso de pessoas que enxergam e utilizam esse recurso.
Verifique se o conteúdo interativo tem o foco marcado
Tornar o foco dos elementos interativos visíveis possibilita que os usuários da página saibam em que parte da página estão navegando, especialmente se a navegação for feita por teclado. Sendo assim, evite tirar o outline dos elementos interativos quando receberem foco. Esse recurso é muito útil para pessoas com mobilidade reduzida e baixa visão e para qualquer pessoa que navega por teclado na página.
Verifique se o texto e o fundo tem contraste adequado
As diretrizes de acessibilidade do W3C apontam que o contraste entre a cor de fundo do site e o texto deve ser de pelo menos 4.5:1. Isso significa que o texto deve contraste de quatro vezes e meio com relação ao fundo.
Isso porque pessoas com daltonismo ou baixa visão podem ter dificuldades de enxergar certas combinações de cores ou cores de texto com pouco contraste com o fundo.
Para verificar se o contraste está adequado existem algumas ferramentas que podem ser úteis. Uma delas é o validador WAVE, que aponta onde existem problemas de contraste entre o fundo e o texto (além de apontar outros pontos relacionados diretrizes de acessibilidade).
Não utilize somente a cor para transmitir informação
A documentação do W3C é clara com relação ao uso de cores no acesso a informação: A cor não deve ser o único meio de transmitir algo para o usuário.
Nesse caso, verifique se não existe nada que exija do usuário que ele se oriente somente por cores nas páginas, por exemplo, “clique no botão verde para enviar o formulário”, “campos em vermelho são obrigatórios” ou mesmo “os ônibus atrasados estão marcados em vermelho”.
Caso tenha algo desse tipo em sua página, utilize outro recurso para transmitir informação, por exemplo, em uma tabela com horários de ônibus, os que estão atrasados estão pintados de vermelho, mas com um ícone que seja visualmente distinguível ou com um texto “atrasado”, por exemplo.
Verifique se os vídeos tem legendas
Vídeos com legenda são importantes para garantir a acessibilidade não só para pessoas surdas e com baixa audição, mas para qualquer pessoa que não possa ouvir o conteúdo do vídeo em um determinado momento (por não ter fones de ouvido ou estar em um lugar que exige silêncio, por exemplo).
Verifique se os vídeos disponíveis no seu site têm legendas. Existem diversas formas de se colocar legendas em vídeos. Uma delas é utilizar o formato WebVTT, que utiliza legendas em formato .vtt (um formato em texto simples, em UTF-8 baseado no formato de legendas .srt, muito usadas para legendar filmes e séries na rede). O blog da BrazilJS tem um ótimo tutorial sobre como fazer legendas no formato WebVTT.
Verifique se a ampliação em 200% da página não perde informação
Possibilitar que o usuário possa aumentar o tamanho das fontes sem que ele perca informação é muito importante. Pessoas com baixa visão podem ter dificuldade para ler determinados textos em resoluções muito grandes e com textos muito pequenos.
Verifique se a ampliação de 200% em sua página permite que o usuário consiga ler o conteúdo da página sem que o design da página seja comprometido. Atualmente com o uso do “design responsivo” ficou muito mais fácil garantir que o usuário consiga ler em telas pequenas, mas é recomendável fazer o teste para ter certeza se o conteúdo não foi perdido ou se a navegação foi comprometida.
Verifique se a estrutura da sua página está marcada adequadamente
Aqui entram as principais orientações sobre a marcação semântica do código da página. Verificar se a página está de acordo com as Diretrizes de Acessibilidade é o primeiro passo. Sendo assim, verifique se sua página contempla a seguinte lista:
- Verifique se a estrutura de cabeçalhos <h1>-<h6> está feita de forma adequada e hierarquizada (ou seja, nada de colocar <h4> logo depois do <h2> apenas pela estética dos cabeçalhos). Evite também ter múltiplos H1 na página. Neste texto explico um pouco mais sobre as razões de ter apenas um <h1> na página.
- Verifique se o idioma foi declarado no elemento <html> e se a página tem múltiplos idiomas. Você pode colocar o atributo “lang” (que é um atributo global) em qualquer elemento para declarar o idioma do texto.
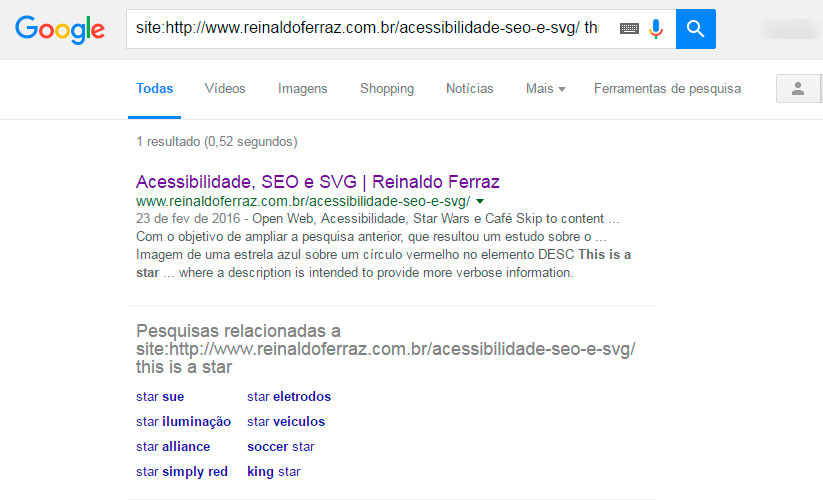
- Verifique se todas as imagens que fazem parte do contexto da página tem o atributo “alt” com a descrição adequada.
- Verifique se os campos de formulário estão rotulados de forma adequada, utilizando o elemento <label> relacionado ao ID do elemento <input>.
- Verifique se os blocos de formulário estão envolvidos por elementos <fieldset> e identificados com o elemento <legend>.
- Utilize os elementos de marcação semântica do HTML5. Os novos elementos <header>, <section>, <nav>, <article>, e etc. já são acessíveis aos leitores de tela mais modernos.
Uma ótima forma de verificar esses itens citados é utilizar validadores automáticos de acessibilidade. Eles ajudam a detectar se as páginas têm erros de markup com base nas diretrizes do W3C. Costumo utilizar pelo menos dois deles, pois cada um aponta para um conjunto de verificações. A iniciativa de acessibilidade do W3C disponibiliza uma lista com diversos verificadores automáticos para ajudar a tornar o conteúdo acessível na Web. Minha recomendação é que utilize validadores que usam as diretrizes de acessibilidade do WCAG 2.0.
IMPORTANTE: Passar um validador de acessibilidade e não encontrar erros não significa que a página seja totalmente acessível. Alguns critérios do WCAG não podem ser verificados por ferramentas automáticas.
Faça testes com tecnologia assistiva
Os principais leitores de tela do mercado são gratuitos ou possuem uma versão para demonstração que pode ser utilizada para testar a acessibilidade de uma página Web. São eles:
- JAWS (Windows) — Pago, com versão para demonstração
- NVDA (Windows) — Gratuito
- DOSVOX (Windows) — Gratuito
- ORCA (Linux)
- VoiceOver (MacOS — IOs)
- TalkBack (Android)
Fazer testes com leitores de tela ajuda a verificar se mesmo com as verificações anteriores um usuário que não enxerga consegue navegar pela página sem uma determinada barreira de acesso.
Coloque acessibilidade na rotina do desenvolvimento
Talvez a mais importante das dicas seja reforçar a importância de colocar a acessibilidade no dia a dia do desenvolvimento. Estudar as diretrizes de acessibilidade, a documentação do HTML e implementar isso nos novos projetos é o primeiro passo. Você vai perceber que ao executar os testes sugeridos neste artigo boa parte deles já terá sido atingido, afinal já fazem parte da rotina. Devemos tornar a acessibilidade na Web tão trivial e importante quanto o uso de CSS ou JavaScript em uma página Web, por exemplo. Sem a acessibilidade adequada, nem o markup, o CSS e o JavaScript terão efeito em uma página com barreiras de acesso.
Material de estudo:
- WCAG 2.0 (em inglês)
- WCAG 2.0 (em português)
- HTML5 (em inglês)
- Cartilha de Acessibilidade na Web — Fascículo 1
- Cartilha de Acessibilidade na Web — Fascículo 2
- Iniciativa de Acessibilidade na Web do W3C
Crédito da ilustração: Cartoon vector created by upklyak – www.freepik.com