Será que existe diferença na forma como cada rede social, sistema operacional, navegador e leitor de tela interpreta cada emoji e hashtag? Fiz um teste para descobrir.
Atualização 19/09/2022 – Como são lidas as descrições de emojis de diferentes tons de pele
Os emojis fazem parte da comunicação na internet. Sempre tive curiosidade para saber entender como os emojis publicados em redes sociais são exibidos para usuários de leitores de tela. Como em alguns casos existe diferença entre detalhes visuais dos ícones, pensei que poderia existir alguma diferença no uso de leitores de tela. Por isso decidi fazer um experimento para entender como cada leitor interpreta os emojis em cada rede social.
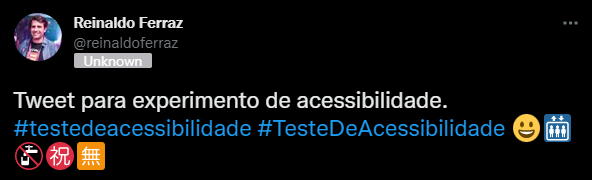
Comecei publicando um texto no Twitter, Instagram, Whatsapp e Facebook com algumas hashtags e emojis:

Comecei com esse post no Facebook. Inicialmente pensei em testar com apenas um emoji, mas depois incluí alguns mais complexos.
Os emojis escolhidos foram os seguintes:
- Um rosto sorrindo
- Um símbolo de elevador
- Dois emojis com ideogramas orientais
Todos os testes foram feitos em ambiente Web (no computador usando windows) e PWA (no smartphone com android).
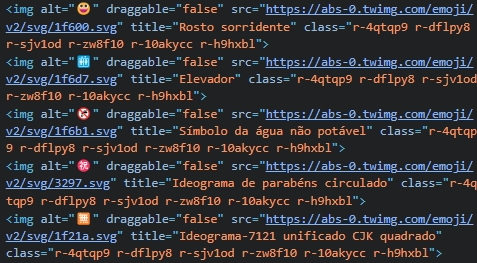
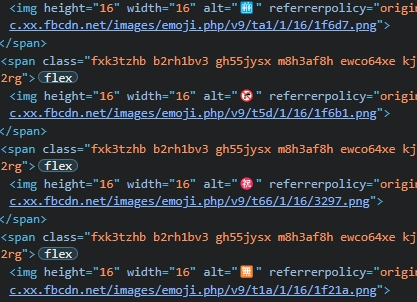
Esse teste foi importante pois o código fonte dos emojis exibe diretamente o símbolo, e não o código unicode no texto alternativo. É possível extrair o código do emoji, mas uma inspeção simples de código gera o seguinte resultado:

Primeiro teste: hashtags
Adicionei duas hashtags para testar se os leitores de tela detectam o formato CamelCase, ou seja, se ele muda a pronúncia em letras maiúsculas. Usei as hashtags #testedeacessibilidade e #TesteDeAcessibilidade. Já tinha lido alguns artigos sobre letras maiúsculas em hashtags, mas também queria testar.
O resultado foi o mesmo em todas as redes sociais. A diferença surgiu pelo leitor de tela. O NVDA interpretou o CamelCase (lendo cada palavra separadamente) enquanto o Talkback não (leu tudo como se fosse uma palavra única). Talvez isso seja alguma configuração do talkback, pois já li algo sobre como ele interpreta esse tipo de hashtag.
Conclusão: Use CamelCase para hashtags. Isso torna a leitura mais acessível.
Segundo teste: Emojis
A primeira coisa que percebi foi que não há diferença para a leitura de emojis entre o mesmo leitor de tela em redes sociais diferentes (Facebook, Twitter, Instagram e Whatsapp). Também fiz testes em diversos navegadores com leitores de tela e o resultado foi sempre o mesmo. Isso acontece porque os emojis usam o mesmo código unicode (que é administrado pelo Unicode Consortium). A criação de emojis não é uma “bagunça” e existem critérios para submissão de novos símbolos.
Considerando essa premissa da padronização dos emojis, o símbolo usado em cada rede social tem o mesmo significado. Para esse experimento foram utilizados são os seguintes:
U+1F600 – grinning face
U+1F6D7 – Elevator
U+1F6B1 – non-potable water
U+3297 – Japanese “congratulations” button
U+1F21A – Japanese “free of charge” button
Cada emoji tem um código que é interpretado pelo dispositivo do usuário (aqui está a lista de todos os emojis e seus devidos códigos) e cada dispositivo interpreta os emojis de forma diferente:
No Windows usando NVDA:
Rosto risonho
Elevador
Água não potável
Botão japonês de parabéns
Botão japonês de gratuito
No Windows usando JAWS:
Rosto risonho
Elevador
Água não potável
Botão japonês de parabéns
Botão japonês de gratuito
No Windows usando Chromevox:
Cara sorrindo
Elevador
Sinal de água não potável
Botão japonês de parabéns
Ideograma de para livre
No Windows usando Narrator:
Cara sorrindo
Elevador
Sinal de água não potável
Botão japonês de parabéns
Ideograma para livre
No Android usando Talkback:
Rosto sorrindo com os olhos abertos
Elevador
Símbolo de água não potável
Caractere chinês signicando parabéns
Caractere chinês significando carente ou não ter nada de algo
No IPhone usando VoiceOver:
Rosto gargalhando
Sinal de elevador
Símbolo de água não potável
Símbolo japonês de parabéns
Símbolo japonês de gratuito
O Twitter é a única rede que adiciona, além do atributo alt com o símbolo do emoji, uma descrição usando o atributo title. Nesse caso seu uso faz sentido, pois o title serve para exibir um tooltip com a descrição do emoji quando o usuário passa o mouse. O problema é que como existe diferença entre os sistemas operacionais e tecnologia assistiva, essa leitura pode confundir o usuário de leitores de tela.
Atributo title do Twitter:
Rosto sorridente
Elevador
Símbolo da água não potável
Ideograma de parabéns circulado
Ideograma-7121 unificado CJK quadrado
Cada sistema operacional tem seu próprio conjunto de emojis, seguindo os padrões do Unicode Consortium. Dá para perceber a diferença entre os emojis do Windows, IOs e Android, tanto nos detalhes das imagens quanto das descrições. Infelizmente não tenho como testar com um sistema operacional em inglês, mas se alguém o fizer, me mande uma mensagem que eu atualizo o post.
Ainda não consegui identificar se as mudanças de descrição de emojis ocorrem entre sistemas operacionais ou leitores de tela. O que pude perceber é que o navegador e a rede social tratam os ícones da mesma forma, referenciando e carregando o símbolo de cada código unicode.
Na documentação do NVDA e do Android existem informações sobre as bibliotecas de emojis e do eventual uso de bibliotecas próprias. O NVDA permite que o leitor de tela carregue uma biblioteca diferente do sistema operacional.
Outro ponto que não é muito claro é como são feitas as localizações e traduções para outros idiomas. Por exemplo, porque o talkback trata botões identificados como japonês para “caractere chinês”?
Esse teste foi feito em plataforma de terceiros (redes sociais). Em aplicações Web, existem diversos artigos que apontam o uso de atributos de descrição, como aria-label, para descrever o significado do símbolo.
<span role="img" aria-label="Snowman">☃</span>
Conclusão
Nas redes sociais não há muito o que fazer com relação a descrição de cada emoji, pois não temos controle de como as plataformas interpretam cada código. Talvez a orientação mais adequada seja fazer uso moderado dessa funcionalidade. Lembre-se que nem toda descrição do Emoji é clara e pode causar interpretações dúbias (esse vídeo do canal Histórias de Cego ilustra bem essa situação).
E sempre que pensar no uso de vários emojis, lembre desse tweet do Gustavo Torniero sobre o uso de emojis nos nomes de usuário no twitter.
Guga, eu sei que talvez você nunca veja essa mensagem: Gosto mt do seu trabalho mas queria sugerir para diminuir o número de emoji no nome do perfil. É um entrave na comunicação para pessoas cegas que usam leitor de tela como eu. demora muito para chegar no conteúdo. Exemplo: pic.twitter.com/AlCaNXFtDd
— Gustavo (@torniero) November 6, 2020
No caso de uso de emojis em aplicações Web de própria autoria, quando temos o controle do código desenvolvido, o ideal é garantir que exista uma descrição do símbolo. Melhor garantir essa interpretação da imagem do que deixar a cargo de uma interpretação equivocada. Mas lembre-se: aria-label é diferente de title. Uma serve como descrição e outra como conteúdo complementar. Já falei sobre isso em outro post
Atualização 19/09/2022
O meu amigo Galvão Rezende fez um comentário na minha publicação perguntando como ficam as descrições para tons de pele diferentes. Fui pesquisar e encontrei um conteúdo bem interessante sobre isso.
Primeiro que os tons de pele estão contemplados no Unicode Consortium. Eles disponibilizam a lista de variações de cor de pele de cada emoji em seu site.
Fiz o teste com o sinal de polegar para cima. No Unicode Consortium ele tem os seguintes códigos:
U+1F44D – thumbs up
U+1F44D U+1F3FB – thumbs up: light skin tone
U+1F44D U+1F3FC – thumbs up: medium-light skin tone
U+1F44D U+1F3FD – thumbs up: medium skin tone
U+1F44D U+1F3FE – thumbs up: medium-dark skin tone
U+1F44D U+1F3FF – thumbs up: dark skin tone
Também fiz os testes publicando esse conteúdo em uma rede social e verificando como os leitores de tela interpretam a variação de tons. O resultado feito no Windows com NVDA e Android com Talkback é o seguinte:
No Windows usando NVDA:
Polegar para cima
Polegar para cima pele clara
Polegar para cima pele morena clara
Polegar para cima pele morena
Polegar para cima pele morena escura
Polegar para cima pele escura
No Android usando Talkback:
Sinal de polegar para cima
Sinal de polegar para cima tom de pele claro
Sinal de polegar para cima tom de pele médio claro
Sinal de polegar para cima tom de pele médio
Sinal de polegar para cima tom de pele médio escuro
Sinal de polegar para cima tom de pele escuro
Isso é bem interessante, pois no teste que fiz no Facebook o nome da imagem é a referência para o respectivo emoji
src="https://static.xx.fbcdn.net/images/emoji.php/v9/t12/1.5/16/1f44d_1f3fd.png" para