No último post falei sobre a importância da intervenção humana nas verificações de acessibilidade, então hoje vou apresentar alguns dos plug-ins de navegadores que utilizo para testar a acessibilidade.
Ontem assisti a um vídeo do Bruno Pulis apresentando um plug-in que ele usa na verificação de ordem de navegação. Assim surgiu a ideia de listar os que gosto de usar como suporte para avaliação manual de acessibilidade de uma página.
Antes dos plug-ins faço uma verificação automática nas páginas. Normalmente utilizo o validador de markup do W3C (pois boa parte dos problemas de acessibilidade estão na marcação, mas isso é tema para um novo post) e mais dois verificadores automáticos de acessibilidade baseados na Web. Nem sempre uso os mesmos, mas gosto do AccesMonitor, Wave, HTML5_CodeSniffer, TAW dentre outros. Faço também navegação com leitor de tela para encontrar detalhes de barreiras de acesso. Depois disso faço uso de alguns plug-ins que ajudam a detectar barreiras de acesso. São eles que vou listar abaixo.
Como utilizo o navegador Brave, esses plug-ins vem da Chrome Web Store, mas boa parte deles está disponível (ou existem opções similares) para outros navegadores.
Não se prenda ou limite-se ao conteúdo dessa lista. Há uma série de outras ferramentas para outros navegadores que funcionam tão bem ou até melhores que esses. O objetivo aqui é mostrar algumas que facilitam a localização de barreiras de acesso.
HeadingsMap
Plug-in que lista todos os cabeçalhos do site. Permite avaliar toda a estrutura de cabeçalhos utilizando uma interface amigável sem a necessidade de inspecionar ou avaliar detalhes do código fonte.
Alt Text Tester
Localiza as imagens do site e detecta se elas possuem texto alternativo. Permite também verificar o conteúdo do texto alternativo das imagens na página.
Disable HTML
Permite desabilitar diversos recursos para testar a página. É possível desabilitar scripts, imagens, CSS, Pop-ups e cookies. Bom para avaliar se a estrutura da página é compreensível sem a apresentação visual.
HTML5 hints
Mostra os elementos da página e destaca os que usam elementos semânticos do HTML5, como “article”, “section”, “nav”, dentre outros. Você vai se impressionar com a quantidade de sites que ainda fazem muito uso de “divs” para aninhar conteúdo.
HTML5 Outliner
Exibe o outline da página. Ideal para verificar a organização e estrutura da página.
Let’s get color blind
Adiciona filtros relacionados que simulam a visão de uma pessoa daltônica. Possibilita verificar se a combinação de cores da página funciona para pessoas que não enxergam certas cores.
Axe Dev Tools
Verificador de acessibilidade que detecta barreiras relacionadas a atributos de WAI-ARIA (como o uso de role=presentation e aria-hidden=true em elementos interativos).
Lighthouse
Outro verificador, que além de checar acessibilidade faz alguns testes de PWA, SEO dentre outros.
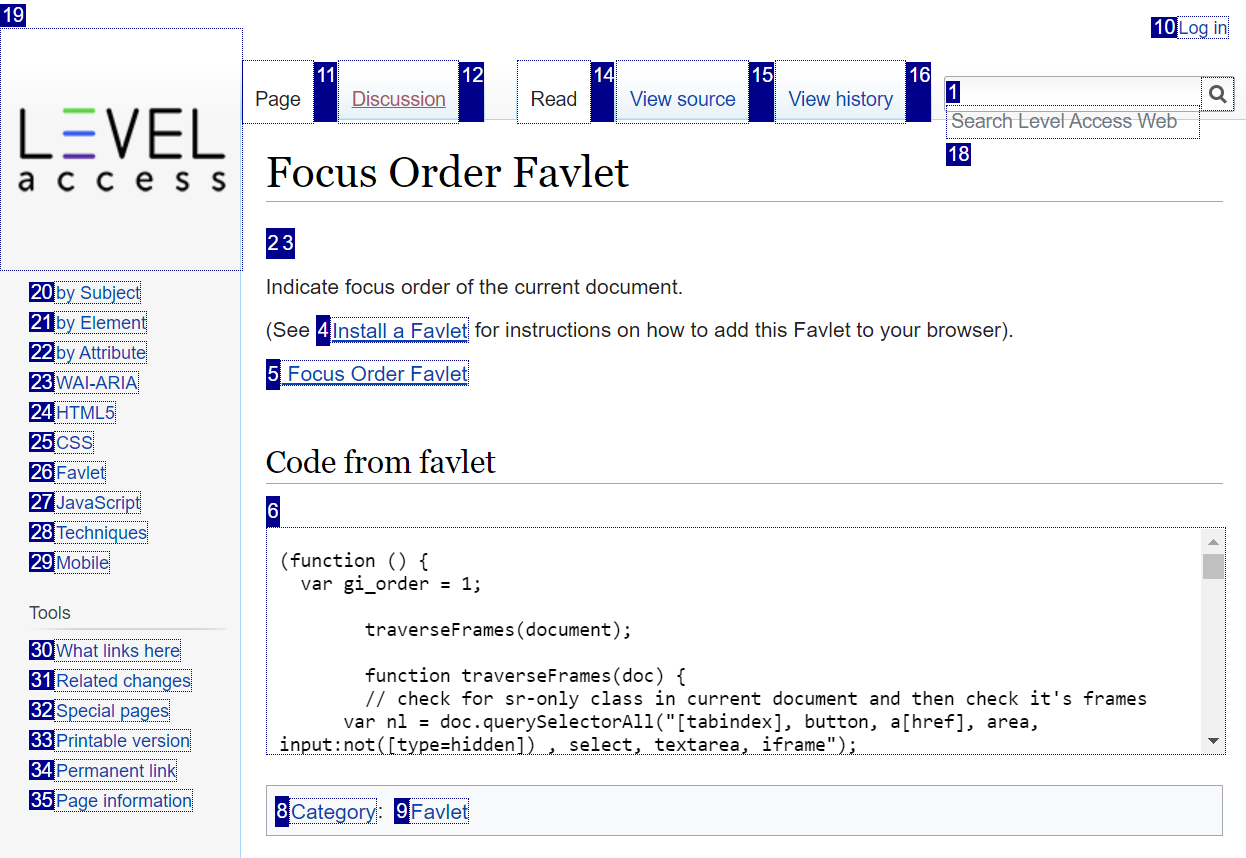
Focus Order Favlet
Esse adicionei a minha lista depois do vídeo do Bruno Pulis. Ele lista a ordem de navegação dos elementos interativos e numera cada um deles. Ideal para encontrar links que estão fora da sequência lógica de forma mais simples do que navegando por teclado em todo o site (Obrigado Bruno!).
Se tiver sugestão de alguma outra ferramenta para adicionar essa lista, me avise!
Imagens dos plug-ins obtidas da Chrome Web Store.
Créditos da imagem de capa: Infographic vector created by upklyak – www.freepik.com